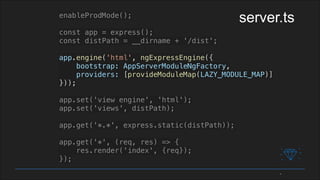
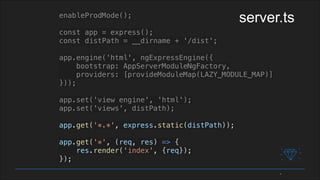
how to configure Server side rendering for lazy loaded routes using angular universal and firebase hosting? - Stack Overflow

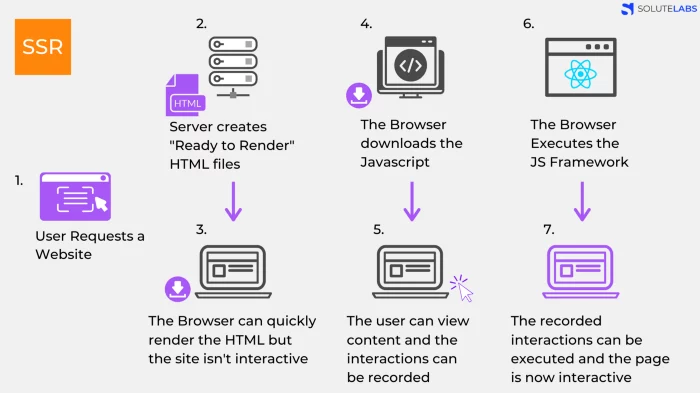
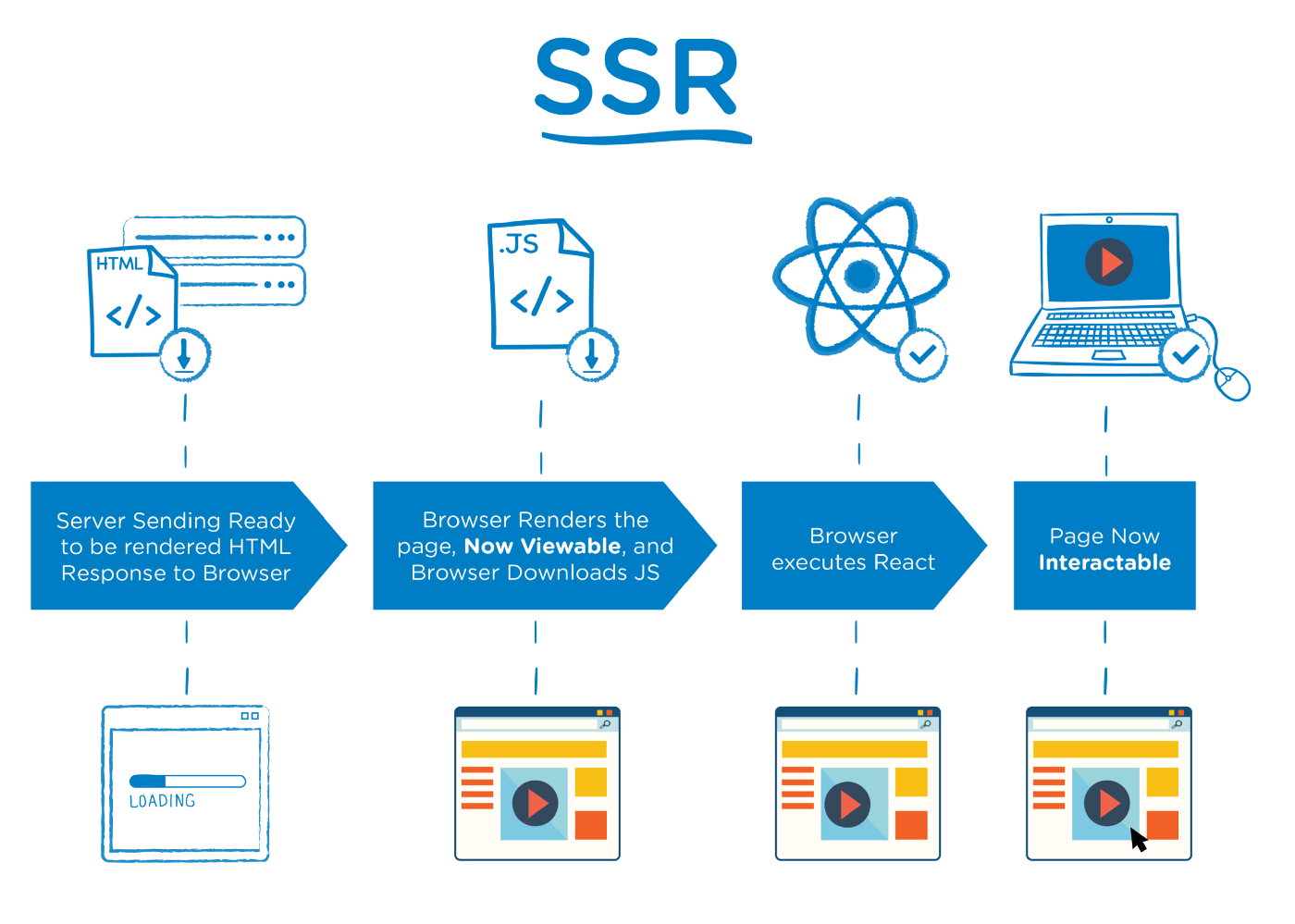
Client Side Rendering Vs Server Side Rendering in React js & Next js | by Yudhajit Adhikary | Medium

Reflow/re-rendering happening on browser when loading lazy loaded routes · Issue #1164 · angular/universal · GitHub
Lazy loaded component flash in browser after server side render · Issue #25861 · angular/angular · GitHub

Client Side Rendering Vs Server Side Rendering in React js & Next js | by Yudhajit Adhikary | Medium

A comparison of lazy loading components in Angular and React applications | by Kashyap Mukkamala | Level Up Coding
![Angular Server Side Rendering - [Angular 5 and 4] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs Angular Server Side Rendering - [Angular 5 and 4] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs](https://3.bp.blogspot.com/-3kH4diCaMbY/WoF63jdY2GI/AAAAAAAARzw/T0ri_F2Zmng2uPPsQq4MTh6wSM3TRujLQCLcBGAs/s1600/Angular%2BUniversal-%2Bserver-side%2Brendering-%2BWeb%2BCrawlers.jpg)